 |
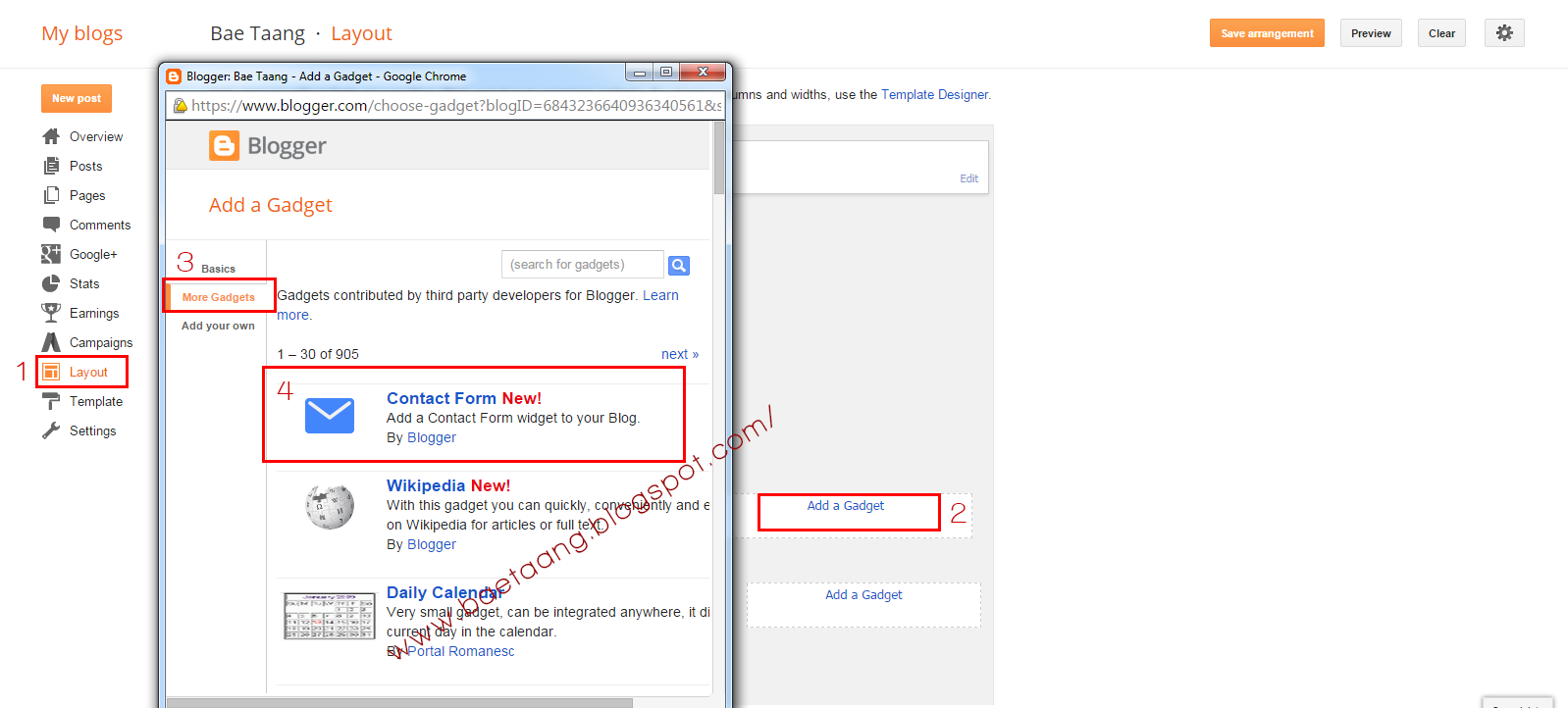
| Screen Shot of Contact Form |
 Note: To add contact form to a page, you will need to add contact form on your Sidebar.
Note: To add contact form to a page, you will need to add contact form on your Sidebar. When you refresh or reload your page, you will see the Contact Form on your blog Sidebar but we don’t want contact form on your Sidebar.
To hide contact form on your sidebar, Go to your blogger Dashboard > Template > Edit HTML and Search (Ctrl +F) ]]>
: and paste the code below above it (]]>:). Save Template.
#ContactForm1{display: none !important;}
To add Contact Form to page Go to your blog Dashboard >
Page > New Page.
When you are in new page, click on HTML format and paste the code below. If you don’t want reader comments on your contact page, Go you Page Settings > Options > Reader Comments > Don’t allow. Publish it.
Everything is done! Thanks for your visit. If you have any question, Please comment below.
<form name='contact-form'> <p></p> Name<br /> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' value='' type='text' /> <p></p> Email <span style='font-weight: bolder;'>*</span><br /> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' value='' type='text' /> <p></p> Message<span style='font-weight: bolder;'>*</span><br /> <textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <p></p> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' value='Send' type='button' /> <p></p> <div style='text-align: center; max-width: 222px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div> </form>
Everything is done! Thanks for your visit. If you have any question, Please comment below.











0 comments:
Post a Comment